Der Editor erlaubt es Ihnen, Ihren Mails in wenigen Schritten ein Layout im HTML-Format zu verpassen. Über die E-Mail haben Sie in diesem Format erweiterte Gestaltungsmöglichkeiten, etwa um ein Bild oder mehrere Bilder einzufügen (siehe Punkt 5 dieser Hilfe-Seite).
Aufrufen des Editors im Bereich der Vorgänge
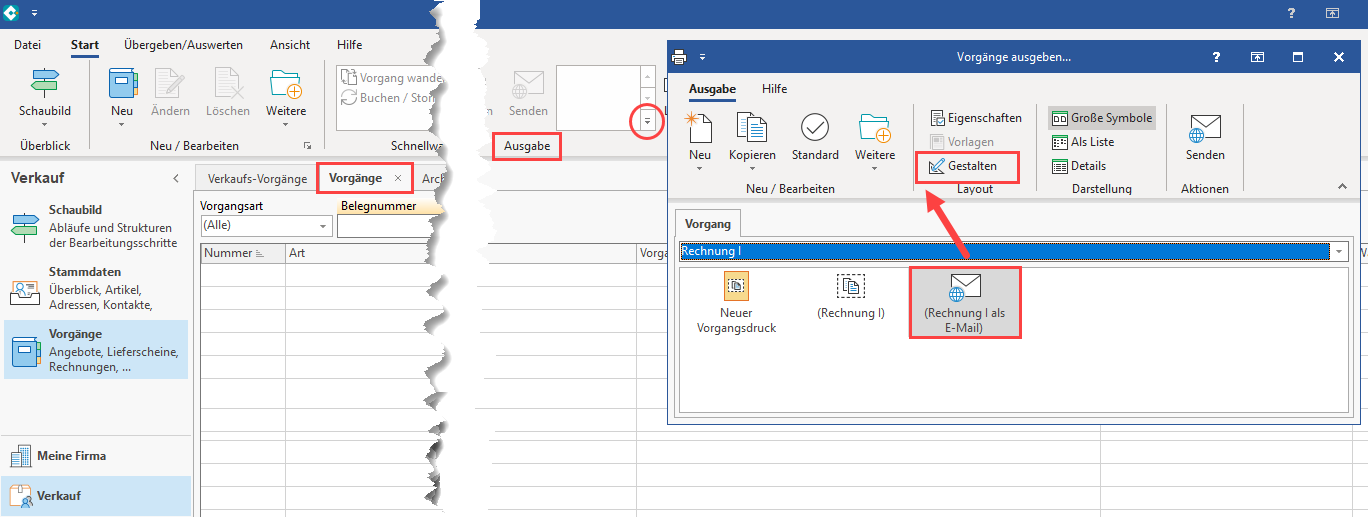
Option 1: Aufruf über den Bereich: VERKAUF - VORGÄNGE - Register: VORGÄNGE
Öffnen Sie über die "Ausgabe" das Fenster: VORGÄNGE AUSGEBEN. In diesem Fenster öffnen Sie das zu konfigurierende Layout der E-Mail zum GESTALTEN.
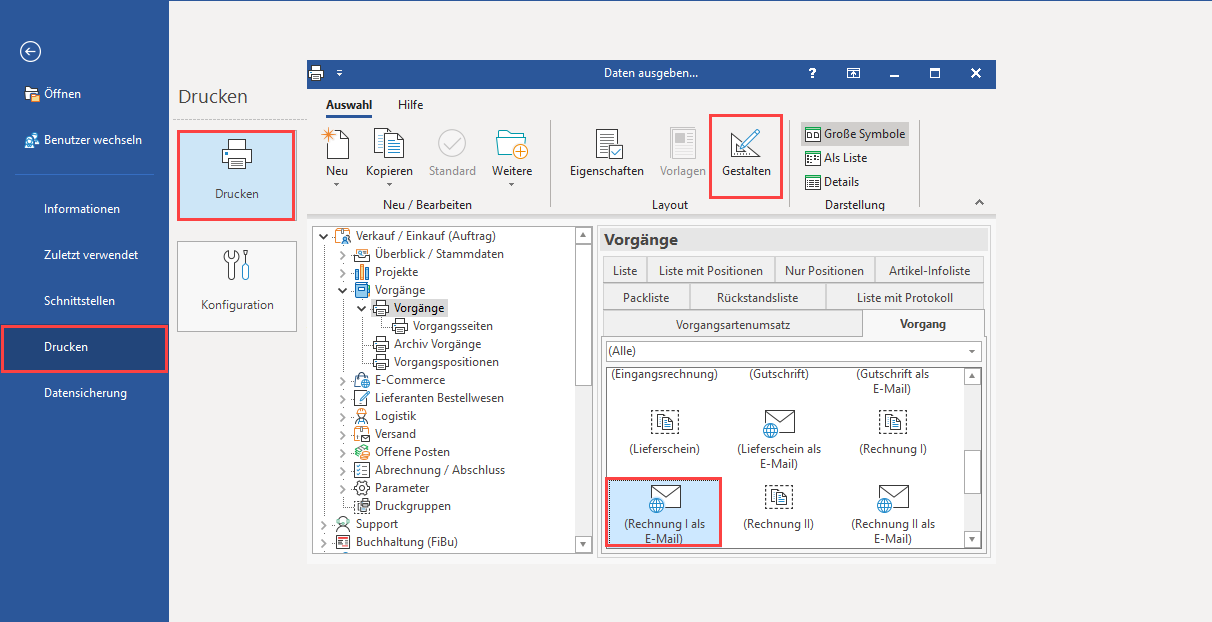
Option 2: Aufruf über den Bereich: DATEI - DRUCKEN - DRUCKEN
In der linken Navigation des Fensters: "Daten ausgeben..." öffnen Sie im Bereich: VERKAUF / EINKAUF (AUFTRAG) - VORGÄNGE - das zu konfigurierende E-Mail-Layout.
Beim Gestalten einer E-Mail kann die direkte Bearbeitung des HTML-Codes auch über den entsprechenden Editor erfolgen. Dieser ermöglicht umfangreiche Einstellungs- bzw. Formatierungsmöglichkeiten. Um in den HTML-Editor zu gelangen, markieren Sie ein entsprechendes E-Mail-Layout und öffnen dieses über die Schaltfläche: GESTALTEN.
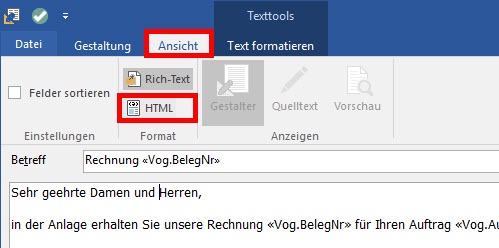
Wollen Sie ein E-Mail-Layout ohne bereits enthaltenen HTML-Code bearbeiten, dann finden Sie unter der Registerkarte: ANSICHT - Gruppe: FORMAT die Schaltfläche: HTML. Dadurch wird der Text (Rich-Text) in HTML konvertiert. Eine Konvertierung zurück ins Rich-Text-Format ist bedingt durch die erhöhte Formatierungsmöglichkeit im HTML nicht mehr möglich.
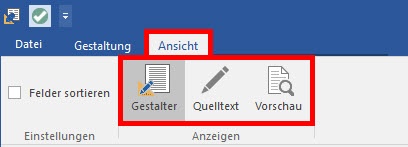
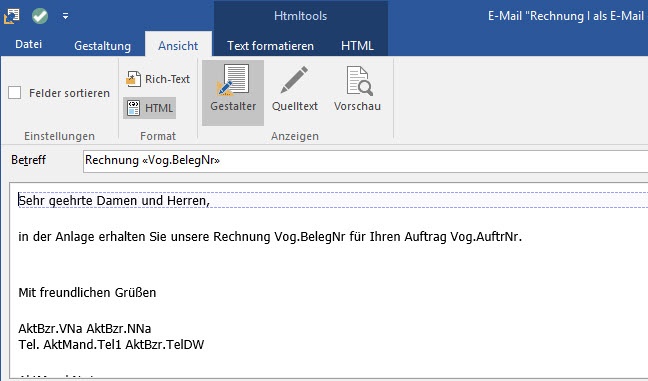
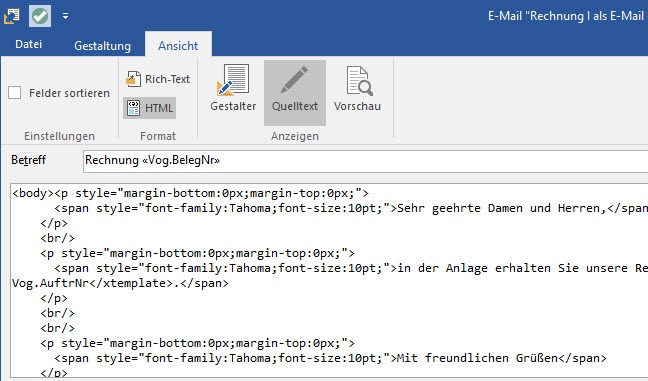
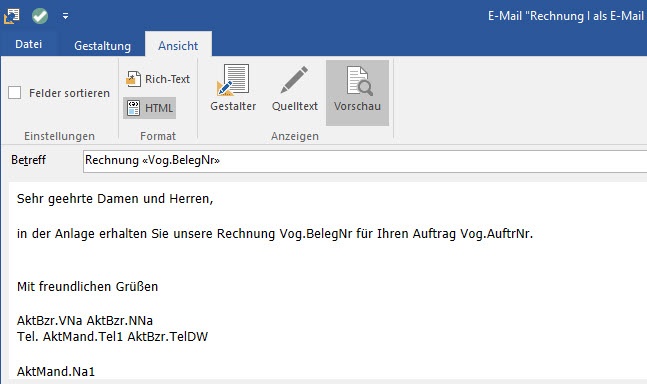
Handelt es sich bereits um ein E-Mail-Layout im passenden HTML-Format, dann werden Ihnen unter der Registerkarte: ANSICHT - Gruppe: ANZEIGEN die Schaltflächen: GESTALTER, QUELLTEXT und VORSCHAU angezeigt.
Funktionen der jeweiligen Schaltflächen
- GESTALTER → Im Gestalter wird das Layout der E-Mail editiert.
- QUELLTEXT → Zeigt den Quelltext in HTML-Code an. Ebenfalls kann hier der Quelltext mittels HTML-Sprache angepasst werden.
- VORSCHAU → Zeigt eine Vorschau des hinterlegten HTML-Formats, in diesem Modus können keine Änderungen vorgenommen werden.
Formatierungsmöglichkeiten:
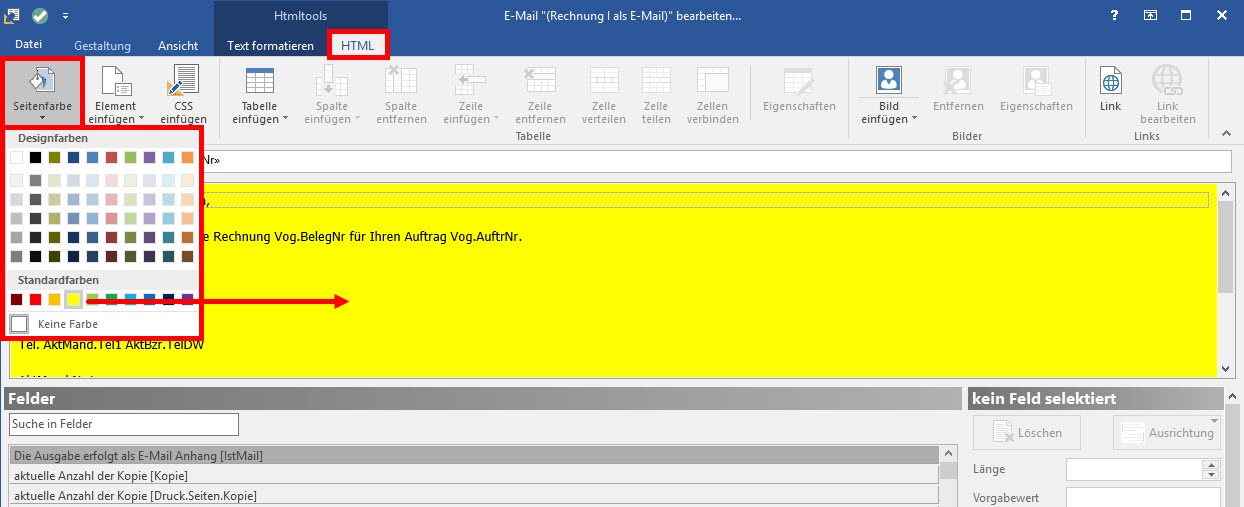
Seitenfarbe
Über die Registerkarte: HTML - Schaltfläche: SEITENFARBE kann eine Hintergrund-Seitenfarbe definiert werden.Beachten Sie:
Sofern Texte im HTML-Format genutzt werden und Formeln im Einsatz sind, ist unter Umständen eine Anpassung im Quelltext erforderlich, damit die Formeln korrekt ausgewertet werden. Entsprechende Informationen haben wir für Sie am Ende dieses Artikels bereitgestellt.
Typische HTML Elemente einfügen
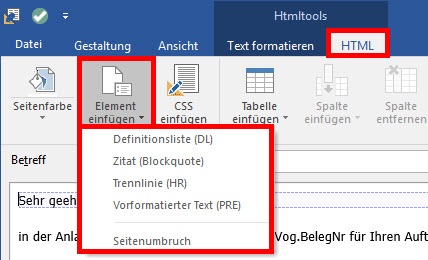
Über die Schaltfläche: ELEMENT EINFÜGEN haben Sie folgende Auswahlmöglichkeiten:- Definitionsliste (DL) → Über Definitionslisten lassen sich z.B. Listen mit mehreren Einträgen (Glossar) erstellen.
- Zitat (Blockquote) → Mit dieser Funktion können Zitate hervorgehoben werden (Text wird erkennbar eingerückt).
- Trennlinie (HR) → Hierdurch wird eine horizontale Trennlinie, als sogenannter "thematischen Bruch", eingefügt.
- Vorformatierter Text (PRE) → Mit diesem Element lassen sich Texte so darstellen, wie sie im Editor eingegeben werden. Dies kann eingesetzt werden, damit die Formatierungen im Quellcode übersichtlich bleiben.
- Seitenumbruch → Bei Ausgabe über einen Drucker lässt sich hiermit ein Seitenumbruch an der gewünschten Stelle erzwingen.
- CSS einfügen
Über die Schaltfläche: CSS EINFÜGEN können externe CSS (Cascading Style Sheets) geladen und für die Erstellung der HTML-Vorlage genutzt werden. Verwenden Sie bereits z.B. für den Online-Shop einen eigenen Style Sheet, können Sie mit dieser Funktion auf diese Datei zugreifen. Dieser wird im Quelltext eingebunden und auf diese Weise auch für die HTML-Vorlage nutzbar. Hinterlegen Sie in der Abfrage den Pfad mit Angabe des Dateinamen (z.B.: "G:\GemeinsamesLaufwerk\StyleSheets\E-Mail.css"). Hierbei ist darauf zu achten, dass alle Benutzer, welche das E-Mail Layout verwenden, auch den entsprechenden Zugriff darauf haben. - Tabelle einfügen
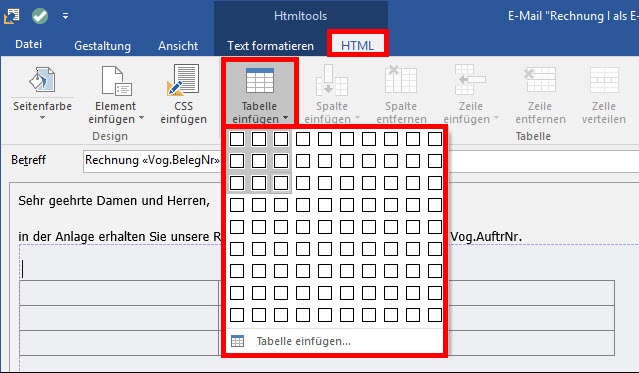
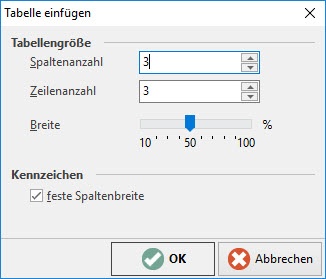
Über die Schaltfläche: TABELLE EINFÜGEN kann eine Tabelle eingefügt werden. Hier kann beim ersten Einfügen per "Mouse-Over" bestimmt werden, wie viele Spalten und Zeilen die Tabelle haben soll. Über TABELLE EINFÜGEN können Sie einen entsprechenden Dialog zum Einstellen öffnen.
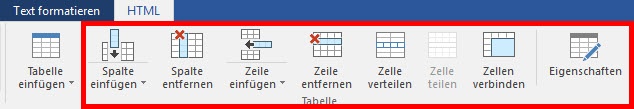
Eine bereits eingefügte Tabelle kann zusätzlich über folgende Schaltflächen verändert bzw. angepasst werden:
- SPALTE EINFÜGEN→ Fügt eine neue Tabellen-Spalte an der aktuellen Position ein. Hier bestehen die erweiterten Optionen: "Rechts einfügen" oder "Links einfügen".
- SPALTE ENTFERNEN → Entfernt die ausgewählte Tabellen-Spalte.
- ZEILE EINFÜGEN → Fügt eine neue Tabellen-Zeile an der aktuellen Position ein. Hier bestehen die erweiterten Optionen: "Unten einfügen" oder "Oben einfügen".
- ZEILE ENTFERNEN → Entfernt die ausgewählte Tabellen-Zeile.
- ZELLE VERTEILEN → Die ausgewählte Tabellen-Zelle wird über mehrere Tabellen-Spalten ausgedehnt.
- ZELLE TEILEN → Die ausgewählte Tabellen-Zelle wird über weniger Tabellen-Spalten ausgedehnt.
- ZELLE VERBINDEN → Ausgewählte Tabellen-Zellen werden über eine Tabellen-Zelle zusammengeführt.
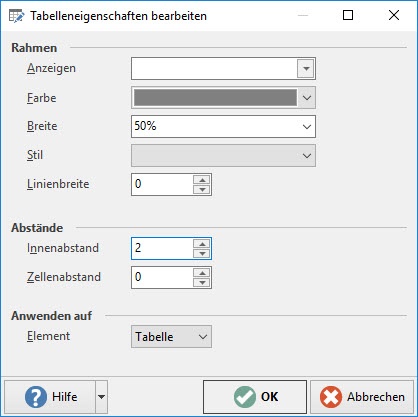
- EIGENSCHAFTEN → Die Darstellung oder die Abstände der Tabellen-Zellen der ausgewählten Tabelle können verändert werden.
- Bild einfügen
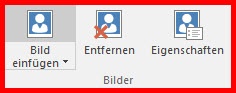
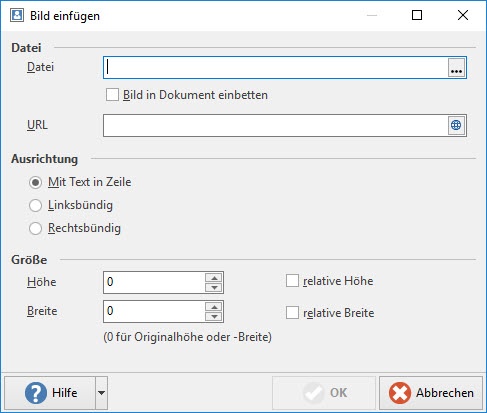
Über die Schaltfläche: BILD EINFÜGEN können Sie Bilder in das Layout integrieren und über die Schaltfläche: ENTFERNEN das ausgewählte Bild löschen. Über die Schaltfläche: EIGENSCHAFTEN lassen sich Informationen zum Bild einsehen. Zum Beispiel den URL Pfad des Bildes. Ebenso lässt sich das Bild über das Kennzeichen: "Bild in Dokument einbetten" fest einbetten. Der Vorteil dabei ist, dass der Empfänger einer Mail nicht zusätzlich die Bilder herunterladen muss, sondern diese gleich angezeigt bekommt. Weitere Einstellungen wie das Bestimmen der Ausrichtung oder die Größe des Bildes, lassen sich ebenfalls anpassen.
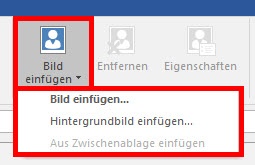
Folgende Optionen bestehen beim Einfügen eines Bildes:- Bild einfügen... → Hier können Sie ein Bild in das Layout einfügen. Ihnen stehen dabei weitere Einstellungen wie z.B.: Ausrichtung und Größe zur Verfügung.
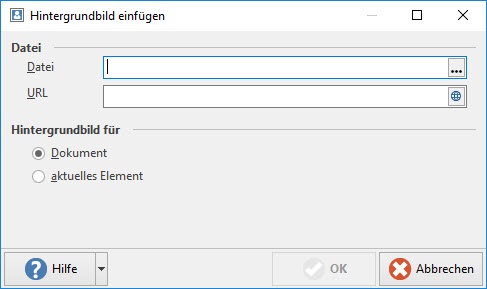
- Hintergrundbild einfügen... → Für das Layout kann ein Hintergrundbild eingefügt werden. Dabei kann eingestellt werden, ob das Bild als Hintergrund für das gesamte Layout (Dokument) oder dem aktuell ausgewählten Element dient. Bei einem Tabellen-Element wird das Hintergrundbild hiermit nur in der aktuell gewählten Zelle eingefügt.
- Aus Zwischenablage einfügen → Das Bild wird direkt aus der Zwischenablage in das Layout eingefügt. Über die Schaltfläche: EIGENSCHAFTEN können Sie weitere Einstellungen vornehmen.
- Bild einfügen... → Hier können Sie ein Bild in das Layout einfügen. Ihnen stehen dabei weitere Einstellungen wie z.B.: Ausrichtung und Größe zur Verfügung.
Link einfügen
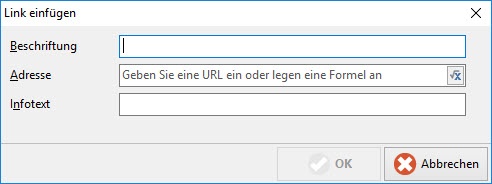
Über die Schaltfläche: LINK können Sie auch Links (URLs) im Layout hinterlegen. Mittels Schaltfläche: LINK BEARBEITEN können die Einstellungen geändert werden. Sie können für den Link eine Beschriftung, die Adresse und einen Infotext hinterlegen. Für die Link-Adresse steht ein Feldeditor zur Verfügung, um einen Link über eine Formel aufbauen zu können.- Textformat
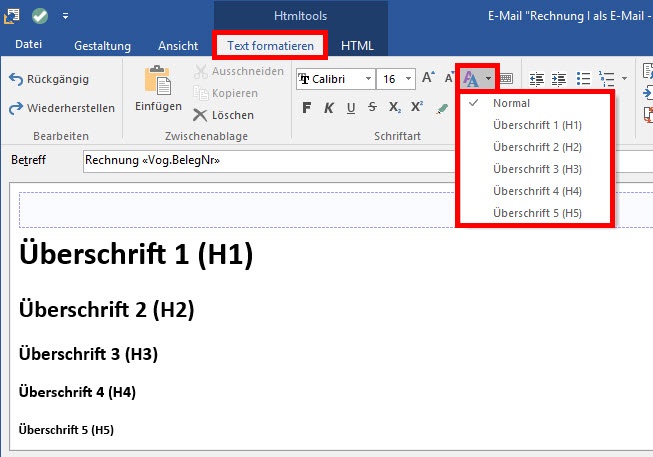
Über die Registerkarte: TEXT FORMATIEREN - Gruppe: SCHRIFTART existiert die Schaltfläche: TEXTFORMAT. Sie können Ihrem Text ein einheitliches Aussehen geben, indem Sie den Text als vordefinierte Überschrift (auch "Title" genannt) oder normalen Text formatieren. Neben der Option: "Normal", stehen Ihnen noch die "Überschriften 1-5" zur Verfügung. Dabei gilt, die Überschriften werden von 1 nach 5 kleiner.
Anpassung einer Formel im HTML-Editor
Sofern Sie Formeln in einer HTML-E-Mail einsetzen, müssen diese nach der Gestaltung im "Quelltext" angepasst werden.
Es ist darauf zu achten, dass die entsprechenden Befehle der HTML-Formatierung außerhalb der Formel gelagert werden.
Beispiele
Beispiel 1
Eine Formel hat im Klartext den folgenden Aufbau:
$mid(Vog.BelegNr,3,7)
Im Quelltext wird die Formel beispielsweise wie folgt dargestellt:
<p>$mid(Vog.BelegNr,3,7)</p>
Diese Formel soll nun einen gelben Hintergrund erhalten
Dadurch ist diese Formel unter bestimmten Umständen nicht mehr interpretierbar - im Quelltext kann dies korrigiert werden.
Beachten Sie:
- Damit die Formel inklusive der Formatierung mit dem gelben Hintergrund interpretiert werden kann, müssen die Befehle zur Formatierung im Quelltext außerhalb der Formel hinterlegt werden.
- Ebenfalls ist es wichtig, dass nur die Variable durch <xtemplate> und </xtemplate> in eckigen Klammern umschlossen wird.
Der Aufbau im Quelltext ist also so zu legen, dass die Formel selbst nicht durch Formatierungsvorgaben unterbrochen wird:
<span style="background-color: #FFFF00">$mid(<xtemplate>Vog.BelegNr</xtemplate>,3,7)<span style="background-color: #FFFF00">
Beispiel2
Eine Formel hat im Klartext den folgenden Aufbau:
$DBInfo('Adressen',AktVog.Ans.AdrNr,Sel1)
Im Quelltext wird die Formel wie folgt dargestellt:
<p>$DBInfo('Adressen',<xtemplate>Vog.AdrNr</xtemplate>,Sel1)</p>
Diese Formel soll ebenfalls einen gelben Hintergrund erhalten.
Damit die Formel inklusive der Formatierung mit dem gelben Hintergrund wieder interpretiert werden kann, müssen die Befehle zur Formatierung außerhalb der Formel hinterlegt werden:
<span style="background-color: #FFFF00">$DBInfo('Adressen',<xtemplate>AktVog.Ans.AdrNr</xtemplate>,Sel1)<span style="background-color: #FFFF00">