1. Seitenfarbe
Über die Schaltfläche „Seitenfarbe“ kann eine Hintergrund-Seitenfarbe definiert werden.
2. HTML Typische Attribute -> Elemente
1. Definitionsliste (dl)
Über Definitionslisten lassen sich zum Beispiel Listen mit mehreren Einträgen (Glossar)erstellen
2. Zitat (blockquote)
Mit dieser Funktion können Zitate hervorgehoben werden. Hierbei wird der Text erkennbar eingerückt.
3. Trennlinie (hr)
Es lässt sich eine Trennlinie als sogenannten thematischen Bruch einfügen.
4. Vorformatierter Text (pre)
Mit diesem Element lassen sich Texte so darstellen wie sie im Editor eingegeben werde. Dies setzt man ein um die Formatierung im Quellcode übersichtlich zu halten.
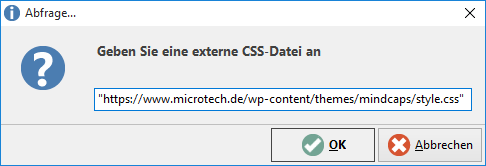
3. CSS einfügen
Über die Schaltfläche „CSS einfügen“ können externe CSS (Cascading Style Sheets) geladen und für die Erstellung der HTML-Vorlage genutzt werden.
Verwenden Sie bereits für den Online-Shop einen eigenen Style Sheet, können Sie mit dieser Funktion auf diese Datei zugreifen. Dieser wird im Quelltext eingebunden und auf diese Weise auch für die HTML-Vorlage nutzbar.
Beispiel:
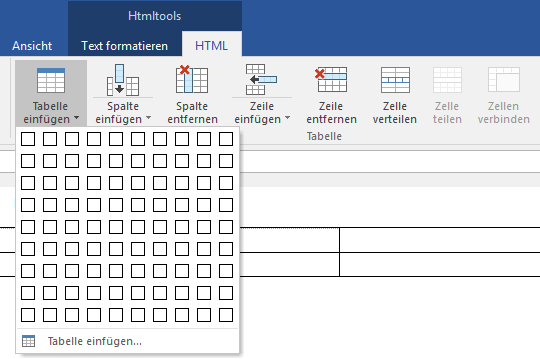
4. Tabellen
Über die Schaltfläche „Tabelle einfügen“ kann eine Tabelle eingefügt werden. Hier kann beim ersten einfügen per Mouse-Over bestimmt werden wie viele Spalten und Zeilen die Tabelle haben soll. Eine bereits eingefügte Tabelle kann zusätzlich über die Schaltflächen „Spalte einfügen“, „Spalte entfernen“, „Zeile einfügen“, „Zeile entfernen“ und „Zellen verbinden“ verändert werden.
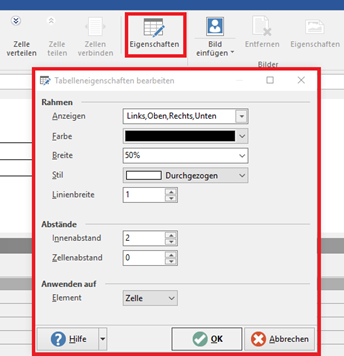
Weitere Einstellungen für den Rahmen oder den Abständen können über das Betätigen der Schaltfläche „Eigenschaften“ getätigt werden.
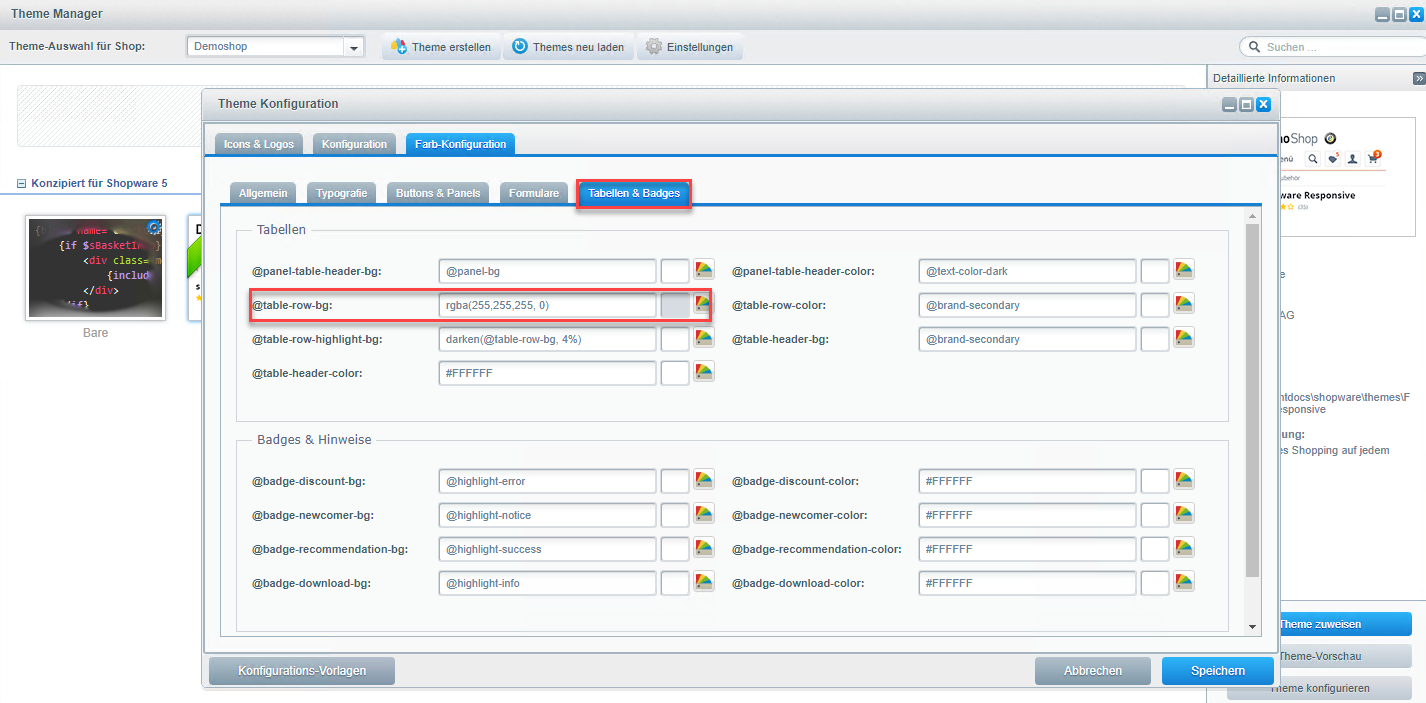
Hinweis
Shopware: Damit die Hintergrundfarbe der Vorlage auch in den Tabellen genommen wird, muss im verwendeten "Theme" für Shopware, in den Theme-Farb-Konfigurationen das Feld "@table-row-bg" angepasst werden: Zum Beispiel: rgba(255,255,255, 0)
5. Bild einfügen
Über die Schaltfläche „Bild einfügen“ lassen sich URL-Pfade für Bilder hinterlegen. Ein Hinterlegen von Bilder über „Drag&Drop“ oder „Copy/Pace“ wird an dieser Stelle unterbunden, da es in HTML-Vorlagen nicht gewollt ist Bilddateien fest zu hinterlegen oder einzubetten.
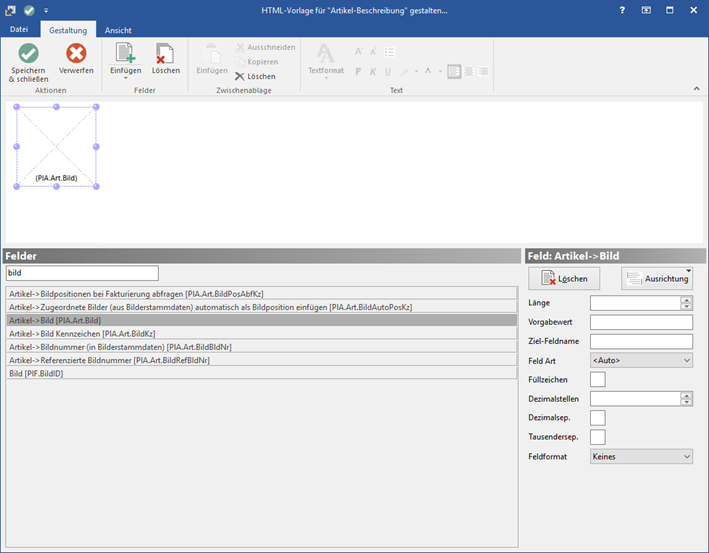
6. Platzhalter für Bilder
Bilder dürfen in HTML-Vorlagen nicht eingefügt werden. Um HTML-Vorlagen dennoch möglichst realistisch gestalten zu können, können Platzhalter für Bilder verwendet werden. Diese Platzhalter können in der Größe und in der Ausrichtung angepasst werden. Diesen Platzhalter fügt man mit der Feld-Variable „PlA.Art.Bild“ ein.
Blendet man die Detail-Ansicht „Beschreibung HTML-Vorschau“ wird hier das Bild der Variable PlA.Art.Bild angezeigt.
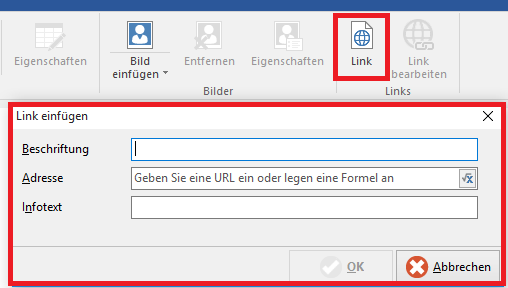
7. URL einfügen
Auch Links/ URLs lassen sich hinterlegen. Hierfür wird die Schaltfläche „Link“ betätigt. Hier wählt man nun eine Beschriftung, die Adresse und gegeben falls noch einen Info Text und bestätigt mit der Schaltfläche „OK“. Über die Schaltfläche Link bearbeiten können die Einstellungen geändert werden. Für die Link-Adresse steht ein Feldeditor zur Verfügung, mit dem es möglich ist eine URL/Link über Formeln aufzubauen.
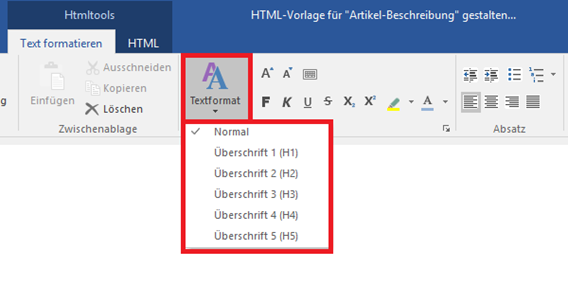
8. Title (H1,H2,...)
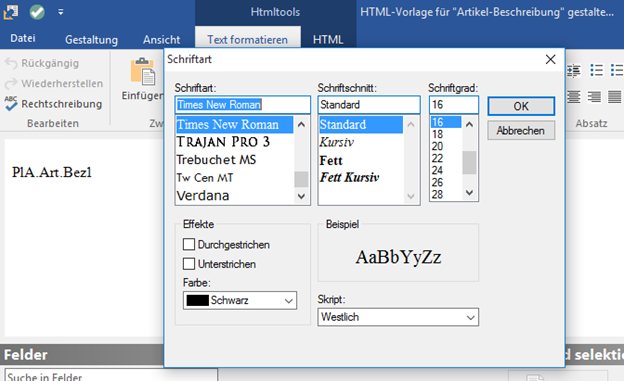
Vordefinierte Überschriften, auch Title genannt, findet man im Texttool im Register „Text formatieren“ in der Registergruppe „Schriftart“. Hier stehen neben „Normal“ die Überschriften 1-5 zur Verfügung. Es gilt, die Überschriften werden von 1 nach 5 kleiner.
Schriftarten, Schriftschnitt, Schriftgrad, Effekt, Schriftfarbe und Skripte sind
die über kleine Schaltfläche (neben der Headergruppen-Unterschrift "Schriftart") in einem separates Fenster verfügbar.
9. Gestalter
Im Gestalter wird das Layout des Dokuments editiert.
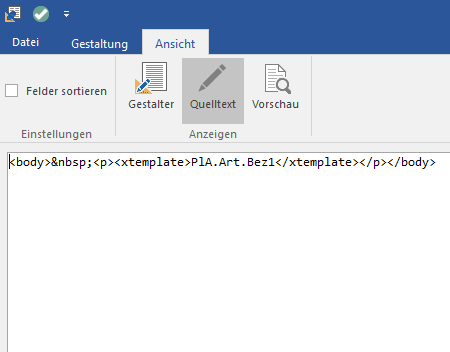
10. Quelltext
Über die Schaltfläche „Quelltext“ lasst sich der Quelltext des im Designer erstellten Dokumentes einsehen. Ebenfalls kann hier in HTML-Sprache weitergeschrieben und angepasst werden.
11. Vorschau anzeigen
Über dies Schaltfläche „Vorschau“ wird angezeigt wie das Dokument vollendet formatiert aussieht.