Seitenfarbe
Über die Schaltfläche: SEITENFARBE kann eine Hintergrund-Seitenfarbe definiert werden.
HTML Typische Attribute -> Elemente
1. Definitionsliste (dl)
Über Definitionslisten lassen sich zum Beispiel Listen mit mehreren Einträgen (Glossar) erstellen
2. Zitat (blockquote)
Mit dieser Funktion können Zitate hervorgehoben werden. Hierbei wird der Text erkennbar eingerückt.
3. Trennlinie (hr)
Es lässt sich eine Trennlinie als sogenannten thematischen Bruch einfügen.
4. Vorformatierter Text (pre)
Mit diesem Element lassen sich Texte so darstellen wie sie im Editor eingegeben werde. Dies setzt man ein, um die Formatierung im Quellcode übersichtlich zu halten.
CSS einfügen
Über die Schaltfläche: CSS EINFÜGEN können externe CSS (Cascading Style Sheets) geladen und für die Erstellung der HTML-Vorlage genutzt werden.
Wird bereits ein eigener Style Sheet für den Online-Shop verwendet, kann mit dieser Funktion auf diese Datei zugegriffen werden. Dieser wird im Quelltext eingebunden und auf diese Weise auch für die HTML-Vorlage nutzbar.
Beispiel:
Tabellen
Über die Schaltfläche: TABELLE EINFÜGEN kann eine Tabelle eingefügt werden. Hier kann beim ersten einfügen per Mouse-Over bestimmt werden, wie viele Spalten und Zeilen die Tabelle haben soll. Eine bereits eingefügte Tabelle kann zusätzlich über die Schaltflächen: SPALTE EINFÜGEN, SPALTE ENTFERNEN, ZEILE EINFÜGEN, ZEILE ENTFERNEN und ZELLEN VERBINDEN verändert werden.
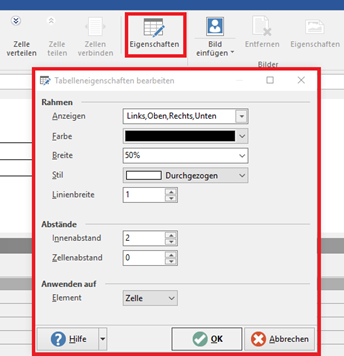
Weitere Einstellungen für den Rahmen oder den Abständen können über das Betätigen der Schaltfläche: EIGENSCHAFTEN getätigt werden.
Hinweis
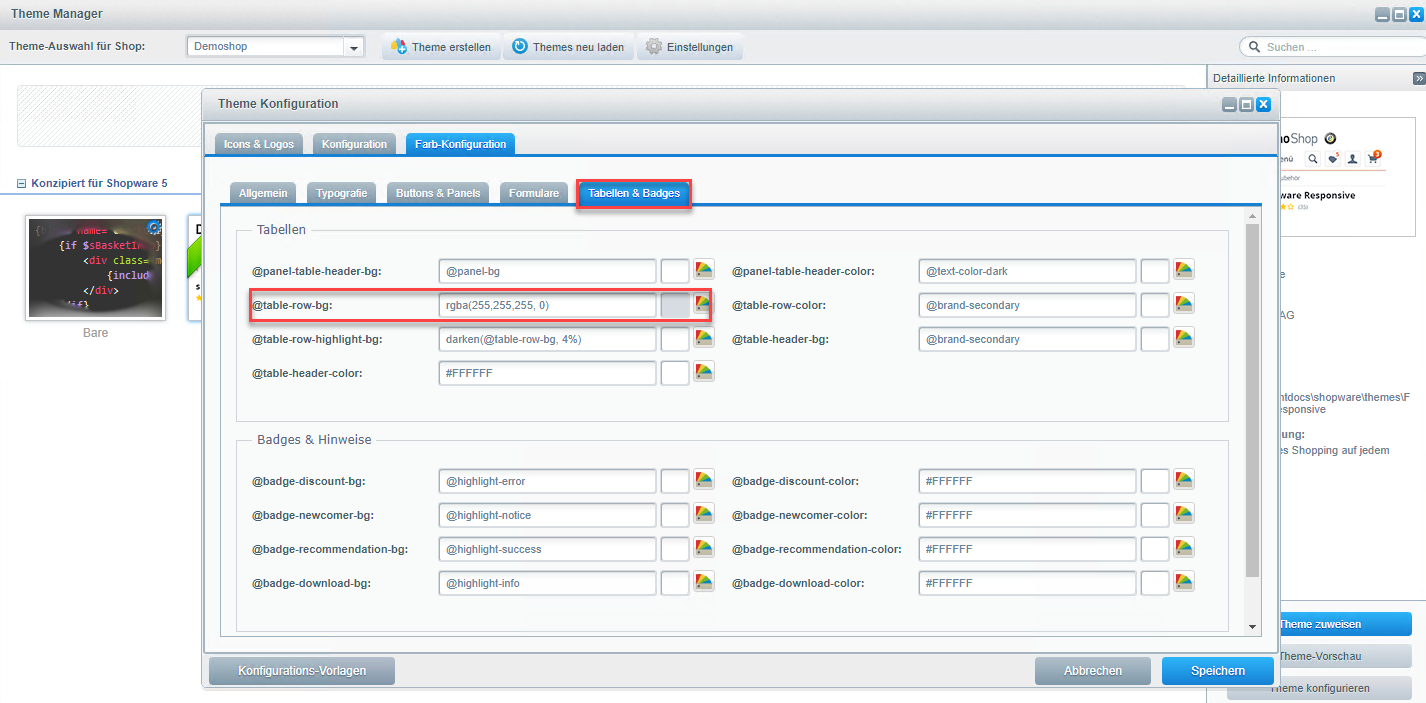
Shopware: Damit die Hintergrundfarbe der Vorlage auch in den Tabellen genommen wird, muss im verwendeten "Theme" für Shopware, in den Theme-Farb-Konfigurationen das Feld "@table-row-bg" angepasst werden: Zum Beispiel: rgba(255,255,255, 0)
Bild einfügen
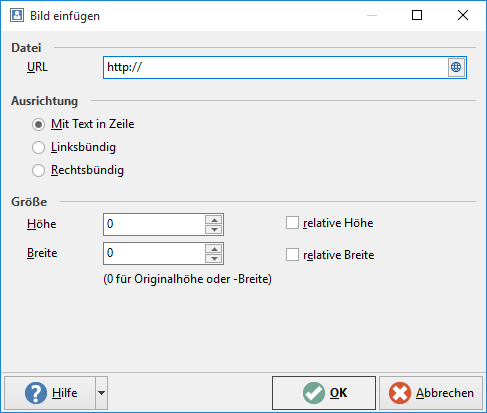
Über die Schaltfläche: BILD EINFÜGEN lassen sich URL-Pfade für Bilder hinterlegen. Ein Hinterlegen von Bilder über „Drag&Drop“ oder „Copy / Paste“ wird an dieser Stelle unterbunden, da es in HTML-Vorlagen nicht gewollt ist Bilddateien fest zu hinterlegen oder einzubetten.
Platzhalter für Bilder
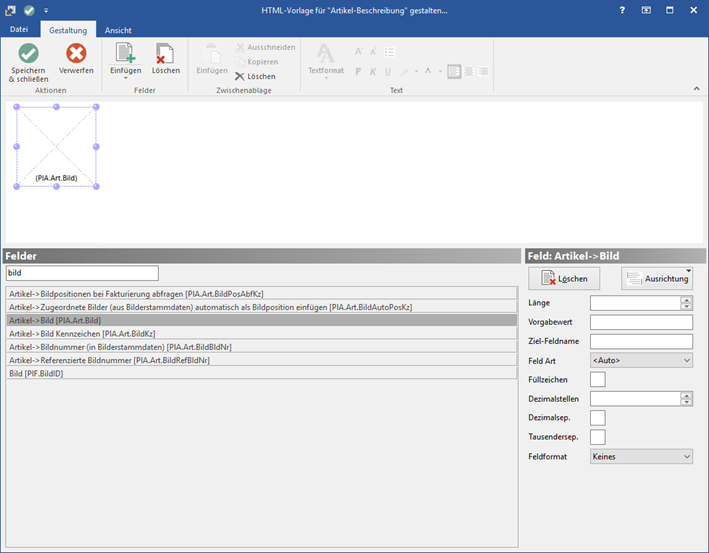
Bilder dürfen in HTML-Vorlagen nicht eingefügt werden. Um HTML-Vorlagen dennoch möglichst realistisch gestalten zu können, können Platzhalter für Bilder verwendet werden. Diese Platzhalter können in der Größe und in der Ausrichtung angepasst werden. Diese fügt man mit der Feld-Variable: „PlA.Art.Bild“ ein.
Blendet man die Detail-Ansicht: „Beschreibung HTML-Vorschau“ ein, wird hier das Bild der Variable PlA.Art.Bild angezeigt.
URL einfügen
Auch Links / URLs lassen sich hinterlegen. Hierfür wird die Schaltfläche: LINK betätigt. Hier wählt man nun eine Beschriftung, die Adresse und gegebenenfalls noch einen Info-Text aus und bestätigt diese mit der Schaltfläche: OK. Über die Schaltfläche: LINK BEARBEITEN können die Einstellungen geändert werden. Für die Link-Adresse steht ein Feldeditor zur Verfügung, mit dem es möglich ist, eine URL / Link über Formeln aufzubauen.
Title (H1,H2,...)
Vordefinierte Überschriften, auch Title genannt, findet man im Texttool im Register: „Text formatieren“ in der Registergruppe: „Schriftart“. Hier stehen neben „Normal“ die Überschriften 1-5 zur Verfügung. Es gilt: Die Überschriften werden von 1 nach 5 kleiner.
Schriftarten, Schriftschnitt, Schriftgrad, Effekt, Schriftfarbe und Skripte sind über kleine Schaltflächen (neben der Headergruppen-Unterschrift "Schriftart") in einem separaten Fenster verfügbar.
Gestalter
Im Gestalter wird das Layout des Dokuments editiert.
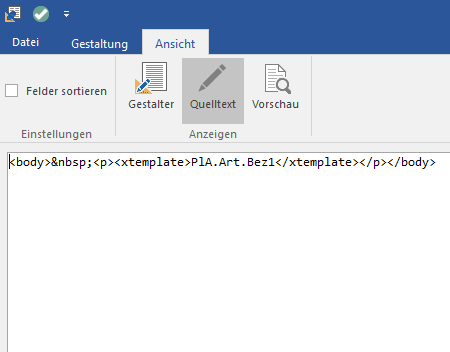
Quelltext
Über die Schaltfläche: QUELLTEXT lässt sich der Quelltext des im Designer erstellten Dokumentes einsehen. Hier kann der Quelltext direkt in HTML bearbeitet werden.
Hinweis
Shopware: Bei Shopware-Plattformen werden die body-Tags zu div-Tags in dem HTML-Layout umgewandelt.
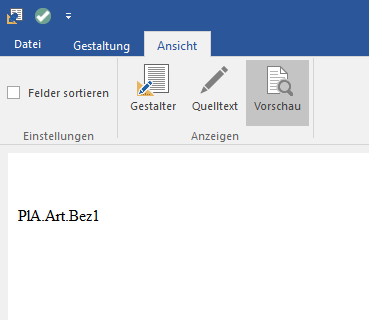
Vorschau anzeigen
Über die Schaltfläche: VORSCHAU wird angezeigt, wie das Dokument vollendet formatiert aussieht.