...
1. Definitionsliste (dl)
Über Definitionslisten lassen sich zum Beispiel Listen mit mehreren Einträgen (Glossar) erstellen
2. Zitat (blockquote)
Mit dieser Funktion können Zitate hervorgehoben werden. Hierbei wird der Text erkennbar eingerückt.
3. Trennlinie (hr)
Es lässt sich eine Trennlinie als sogenannten thematischen Bruch einfügen.
4. Vorformatierter Text (pre)
Mit diesem Element lassen sich Texte so darstellen wie sie im Editor eingegeben werde. Dies setzt man ein, um die Formatierung im Quellcode übersichtlich zu halten.
...
Über die Schaltfläche: CSS EINFÜGEN können externe CSS (Cascading Style Sheets) geladen und für die Erstellung der HTML-Vorlage genutzt werden.
Verwendest du bereits Wird bereits ein eigener Style Sheet für den Online-Shop einen eigenen Style Sheet, kannst du verwendet, kann mit dieser Funktion auf diese Datei zugreifenzugegriffen werden. Dieser wird im Quelltext eingebunden und auf diese Weise auch für die HTML-Vorlage nutzbar.
...
Blendet man die Detail-Ansicht: „Beschreibung HTML-Vorschau“ ein, wird hier das Bild der Variable PlA.Art.Bild angezeigt.
...
Auch Links / URLs lassen sich hinterlegen. Hierfür wird die Schaltfläche: LINK betätigt. Hier wählt man nun eine Beschriftung, die Adresse und gegebenenfalls noch einen Info-Text aus und bestätigt diese mit der Schaltfläche: OK. Über die Schaltfläche: LINK BEARBEITEN können die Einstellungen geändert werden. Für die Link-Adresse steht ein Feldeditor zur Verfügung, mit dem es möglich ist, eine URL / Link über Formeln aufzubauen.
...
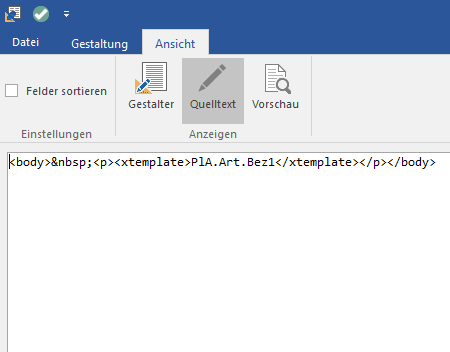
Über die Schaltfläche: QUELLTEXT lässt sich der Quelltext des im Designer erstellten Dokumentes einsehen. Ebenfalls Hier kann hier der Quelltext direkt in HTML -Sprache weitergeschrieben und angepasst bearbeitet werden.
| Note | ||
|---|---|---|
| ||
Shopware: Bei Shopware-Plattformen werden die body-Tags zu div-Tags in dem HTML-Layout umgewandelt. |
...