...
Schließen Sie die Eigenschaften über die Schaltfläche: SPEICHERN & SCHLIEßEN.
E-Mails im HTML-Format versenden
Beim Gestalten einer E-Mail kann die direkte Bearbeitung des HTML-
...
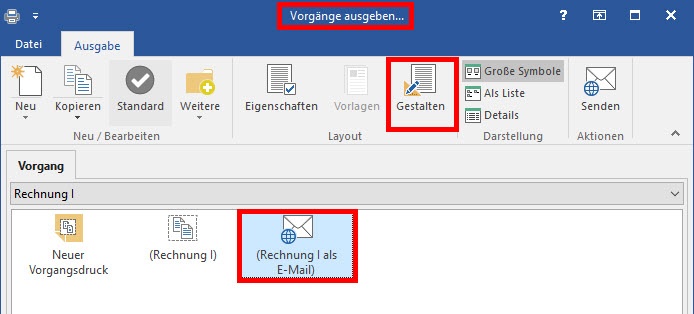
Codes auch über den entsprechenden Editor erfolgen. Dieser ermöglicht umfangreiche Einstellungs- bzw. Formatierungsmöglichkeiten. Um in den HTML-Editor zu gelangen, markieren Sie ein entsprechendes E-Mail-Layout und öffnen dieses über die Schaltfläche: GESTALTEN
...
Sie haben auch die Möglichkeit direkt am Quellcode arbeiten zu können.
| Note | ||
|---|---|---|
| ||
Damit die Formatierung korrekt verarbeitet wird, müssen alle Elemente, die HTML Quelltext beinhalten, durch die Tags <istHtml> und </istHtml> gekennzeichnet sein. Sie haben auch die Möglichkeit, HTML-Quelltext und RTF-Text zu mischen. Dazu müssen alle HTML-Blöcke mit den Tags <istHtml> geöffnet und mit </istHtml> wieder geschlossen werden. Nachdem Sie den Betreff der E-Mail gefüllt haben, geben Sie im darunter liegenden Textfeld den HTML-Quellcode ein. |
Zum Testen können Sie den folgenden Beispiel Quellcode in Ihr Layout kopieren:
<istHtml>
<HTML>
<HEAD>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<TITLE>HTML - eMail - Versand</TITLE>
</HEAD>
<body text="#000000" bgcolor="#FFFFFF" link="#FF0000" alink="#FF0000" vlink="#FF0000">
<img src="http://www.microtech.de/Logo.jpg"><br><br>
<P style="font-size: 14px; color:#ff0000; font-family: arial; background-color:transparent; text-align:left; font-weight:bold;
text-decoration:line-through;">Testmail von microtech</P><br>
</istHtml>
Sehr geehrte/r «Adr.Re.Asp.Anr» «Adr.Re.Asp.VNa» «Adr.Re.Asp.NNa»
Hier steht ein RTF - Text
und anschließend kommt erneut HTML-formatierter Text:
<istHtml>
<br><br><br><P style="font-size: 18px; color:#0099FF; font-family: arial; background-color:transparent; textalign:
left;">Anfrage mit der Nr. «Vog.BelegNr»</p>
<P style="font-size: 12px; font-family: arial; text-align:left;">Sehr geehrte Damen und Herren,<br>
hier Ihre gewünschten Informationen zum Versenden von E-Mails im HTML-Format aus ERP-complete....<br><br><br>
<P style="font-size: 12px; font-family: arial; text-align:left;">Mit freundlichen Grüßen</P><br>
<P style="font-size: 12px; font-family: arial; text-align:left; font-style:italic; background-color:#CCCCCC">microtech
GmbH</P>
<a href="http://www.microtech.de" target="_blank">www.microtech.de</a>
<br>
</body>
</html>
</istHtml>
| Note | ||
|---|---|---|
| ||
Variablen, die Werte aus dem Programm einbinden, MÜSSEN als RTF-Text in die E-Mail eingebunden werden. Eine Formatierung mit HTML ist hier NICHT möglich. |
Versendung der E-Mail
Wenn Sie nun Ihre E-Mail mit dem HTML-Quellcode ausgeben, wird diese an Ihr externes E-Mail-Programm übergeben und entsprechend den Einstellungen versendet. Achten Sie bei den Einstellungen des E-Mail-Programmes darauf, dass dieses im HTML-Format versenden kann und auch das Extended MAPI-Protokoll unterstützt (z.B. Microsoft Outlook).
Einbinden und Versenden von Bildern
Bilder können direkt in den HTML-Code eingebunden werden.
z.B.: <img src="cid:Kopf.png" width="680" height="100">
...
.
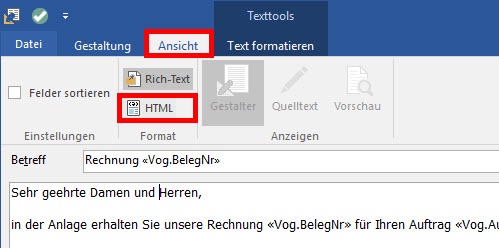
Wollen Sie ein E-Mail-Layout ohne bereits enthaltenen HTML-Code bearbeiten, dann finden Sie unter der Registerkarte: ANSICHT - Gruppe: FORMAT die Schaltfläche: HTML. Dadurch wird der Text (Rich-Text) in HTML konvertiert. Eine Konvertierung zurück ins Rich-Text-Format ist bedingt durch die erhöhte Formatierungsmöglichkeit im HTML nicht mehr möglich.
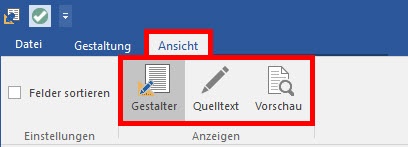
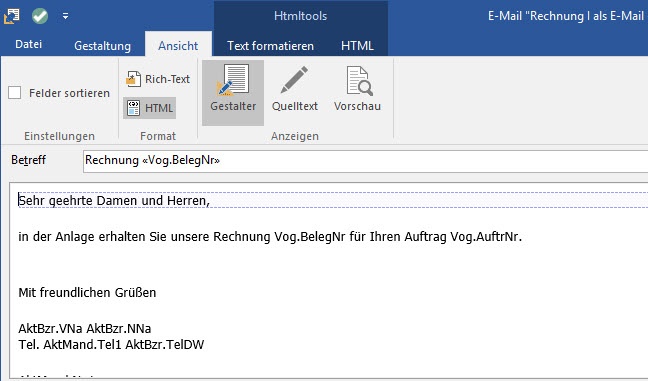
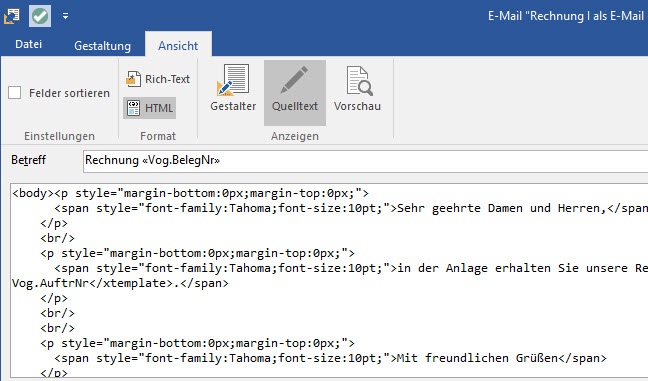
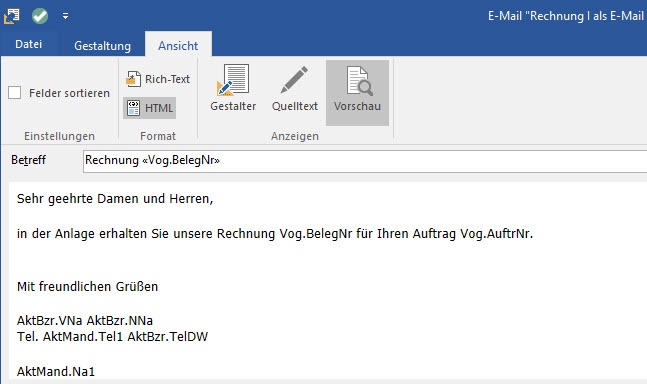
Handelt es sich bereits um ein E-Mail-Layout im passenden HTML-Format, dann werden Ihnen unter der Registerkarte: ANSICHT - Gruppe: ANZEIGEN die Schaltflächen: GESTALTER, QUELLTEXT und VORSCHAU angezeigt.
Funktionen der jeweiligen Schaltflächen:
- GESTALTER → Im Gestalter wird das Layout der E-Mail editiert.
- QUELLTEXT → Zeigt den Quelltext in HTML-Code an. Ebenfalls kann hier der Quelltext mittels HTML-Sprache angepasst werden.
- VORSCHAU → Zeigt eine Vorschau des hinterlegten HTML-Formats, in diesem Modus können keine Änderungen vorgenommen werden.
Formatierungsmöglichkeiten:
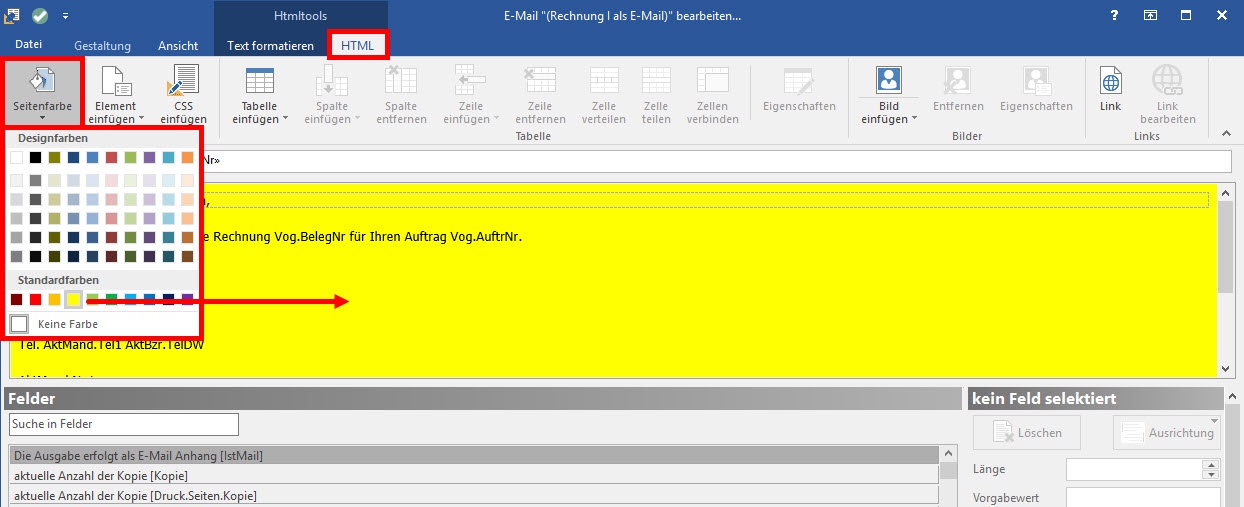
- Seitenfarbe
Über die Registerkarte: HTML - Schaltfläche: SEITENFARBE kann eine Hintergrund-Seitenfarbe definiert werden. Typische HTML Elemente einfügen
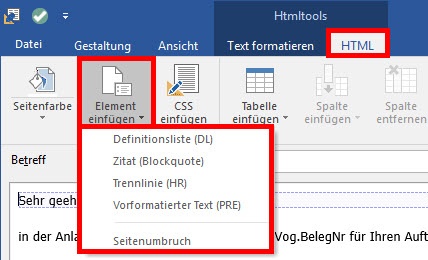
Über die Schaltfläche: ELEMENT EINFÜGEN haben Sie folgende Auswahlmöglichkeiten:- Definitionsliste (DL) → Über Definitionslisten lassen sich z.B. Listen mit mehreren Einträgen (Glossar) erstellen.
- Zitat (Blockquote) → Mit dieser Funktion können Zitate hervorgehoben werden (Text wird erkennbar eingerückt).
- Trennlinie (HR) → Hierdurch wird eine horizontale Trennlinie, als sogenannter "thematischen Bruch", eingefügt.
- Vorformatierter Text (PRE) → Mit diesem Element lassen sich Texte so darstellen, wie sie im Editor eingegeben werden. Dies kann eingesetzt werden, damit die Formatierungen im Quellcode übersichtlich bleiben.
- Seitenumbruch → Bei Ausgabe über einen Drucker lässt sich hiermit ein Seitenumbruch an der gewünschten Stelle erzwingen.
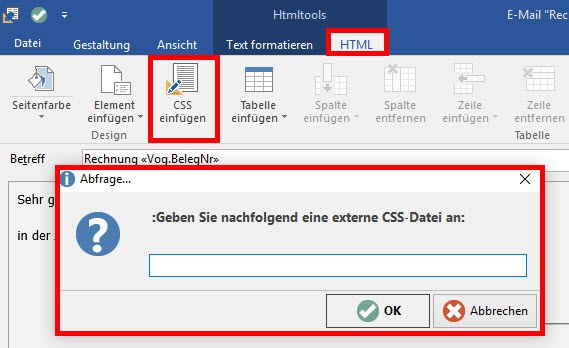
- CSS einfügen
Über die Schaltfläche: CSS EINFÜGEN können externe CSS (Cascading Style Sheets) geladen und für die Erstellung der HTML-Vorlage genutzt werden. Verwenden Sie bereits z.B. für den Online-Shop einen eigenen Style Sheet, können Sie mit dieser Funktion auf diese Datei zugreifen. Dieser wird im Quelltext eingebunden und auf diese Weise auch für die HTML-Vorlage nutzbar. Hinterlegen Sie in der Abfrage den Pfad mit Angabe des Dateinamen (z.B.: "G:\GemeinsamesLaufwerk\StyleSheets\E-Mail.css"). Hierbei ist darauf zu achten, dass alle Benutzer, welche das E-Mail Layout verwenden, auch den entsprechenden Zugriff darauf haben. - Tabelle einfügen
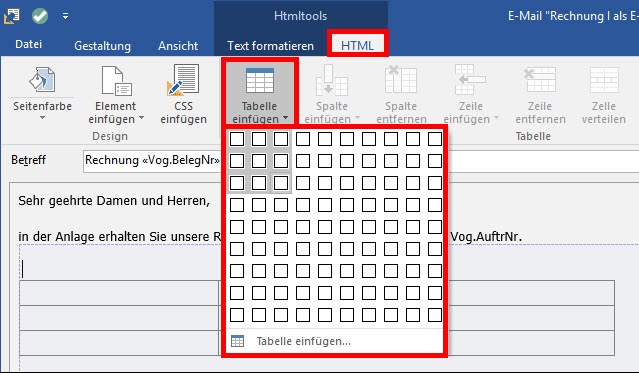
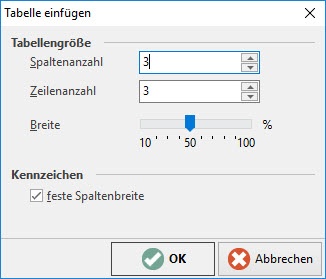
Über die Schaltfläche: TABELLE EINFÜGEN kann eine Tabelle eingefügt werden. Hier kann beim ersten Einfügen per "Mouse-Over" bestimmt werden, wie viele Spalten und Zeilen die Tabelle haben soll. Über TABELLE EINFÜGEN können Sie einen entsprechenden Dialog zum Einstellen öffnen.
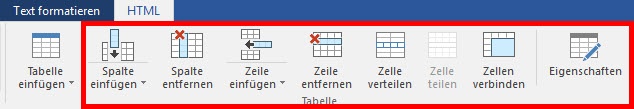
Eine bereits eingefügte Tabelle kann zusätzlich über folgende Schaltflächen verändert bzw. angepasst werden:
- SPALTE EINFÜGEN→ Fügt eine neue Tabellen-Spalte an der aktuellen Position ein. Hier bestehen die erweiterten Optionen: "Rechts einfügen" oder "Links einfügen".
- SPALTE ENTFERNEN → Entfernt die ausgewählte Tabellen-Spalte.
- ZEILE EINFÜGEN → Fügt eine neue Tabellen-Zeile an der aktuellen Position ein. Hier bestehen die erweiterten Optionen: "Unten einfügen" oder "Oben einfügen".
- ZEILE ENTFERNEN → Entfernt die ausgewählte Tabellen-Zeile.
- ZELLE VERTEILEN → Die ausgewählte Tabellen-Zelle wird über mehrere Tabellen-Spalten ausgedehnt.
- ZELLE TEILEN → Die ausgewählte Tabellen-Zelle wird über weniger Tabellen-Spalten ausgedehnt.
- ZELLE VERBINDEN → Ausgewählte Tabellen-Zellen werden über eine Tabellen-Zelle zusammengeführt.
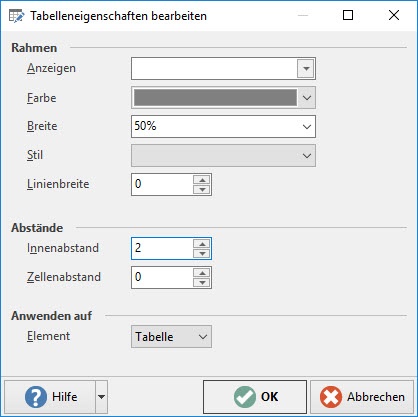
- EIGENSCHAFTEN → Die Darstellung oder die Abstände der Tabellen-Zellen der ausgewählten Tabelle können verändert werden.
- Bild einfügen
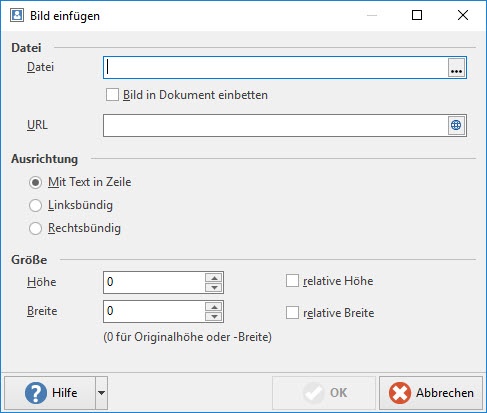
Über die Schaltfläche: BILD EINFÜGEN können Sie Bilder in das Layout integrieren und über die Schaltfläche: ENTFERNEN das ausgewählte Bild löschen. Über die Schaltfläche: EIGENSCHAFTEN lassen sich Informationen zum Bild einsehen. Zum Beispiel den URL Pfad des Bildes. Ebenso lässt sich das Bild über das Kennzeichen: "Bild in Dokument einbetten" fest einbetten. Der Vorteil dabei ist, dass der Empfänger einer Mail nicht zusätzlich die Bilder herunterladen muss, sondern diese gleich angezeigt bekommt. Weitere Einstellungen wie das Bestimmen der Ausrichtung oder die Größe des Bildes, lassen sich ebenfalls anpassen.
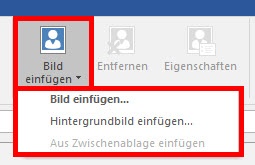
Folgende Optionen bestehen beim Einfügen eines Bildes:- Bild einfügen... → Hier können Sie ein Bild in das Layout einfügen. Ihnen stehen dabei weitere Einstellungen wie z.B.: Ausrichtung und Größe zur Verfügung.
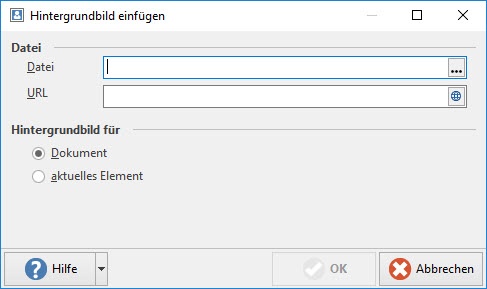
- Hintergrundbild einfügen... → Für das Layout kann ein Hintergrundbild eingefügt werden. Dabei kann eingestellt werden, ob das Bild als Hintergrund für das gesamte Layout (Dokument) oder dem aktuell ausgewählten Element dient. Bei einem Tabellen-Element wird das Hintergrundbild hiermit nur in der aktuell gewählten Zelle eingefügt.
- Aus Zwischenablage einfügen → Das Bild wird direkt aus der Zwischenablage in das Layout eingefügt. Über die Schaltfläche: EIGENSCHAFTEN können Sie weitere Einstellungen vornehmen.
- Bild einfügen... → Hier können Sie ein Bild in das Layout einfügen. Ihnen stehen dabei weitere Einstellungen wie z.B.: Ausrichtung und Größe zur Verfügung.
Link einfügen
Über die Schaltfläche: LINK können Sie auch Links (URLs) im Layout hinterlegen. Mittels Schaltfläche: LINK BEARBEITEN können die Einstellungen geändert werden. Sie können für den Link eine Beschriftung, die Adresse und einen Infotext hinterlegen. Für die Link-Adresse steht ein Feldeditor zur Verfügung, um einen Link über eine Formel aufbauen zu können.- Textformat
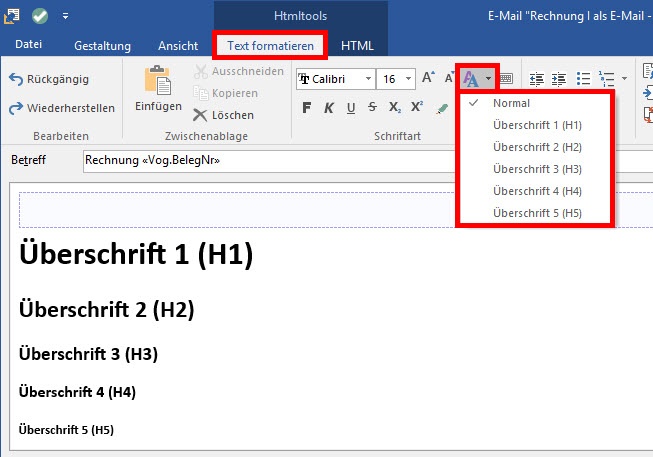
Über die Registerkarte: TEXT FORMATIEREN - Gruppe: SCHRIFTART existiert die Schaltfläche: TEXTFORMAT. Sie können Ihrem Text ein einheitliches Aussehen geben, indem Sie den Text als vordefinierte Überschrift (auch "Title" genannt) oder normalen Text formatieren. Neben der Option: "Normal", stehen Ihnen noch die "Überschriften 1-5" zur Verfügung. Dabei gilt, die Überschriften werden von 1 nach 5 kleiner.