...
1. Seitenfarbe
Über die Schaltfläche „Seitenfarbe“ : SEITENFARBE kann eine Hintergrund-Seitenfarbe definiert werden.
...
3. CSS einfügen
Über die Schaltfläche „CSS einfügen“ : CSS EINFÜGEN können externe CSS (Cascading Style Sheets) geladen und für die Erstellung der HTML-Vorlage genutzt werden.
Verwendest du bereits für den Online-Shop einen eigenen Style Sheet, kannst du mit dieser Funktion auf diese Datei zugreifen. Dieser wird im Quelltext eingebunden und auf diese Weise auch für die HTML-Vorlage nutzbar.
...
4. Tabellen
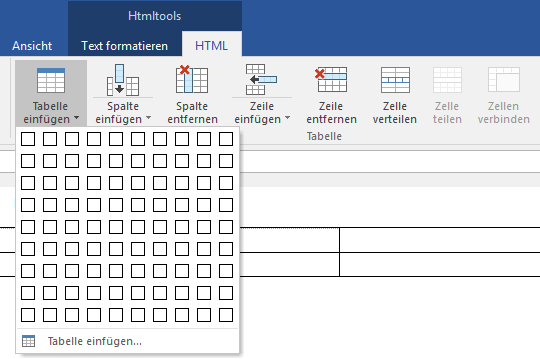
Über die Schaltfläche: „Tabelle einfügen“ TABELLE EINFÜGEN kann eine Tabelle eingefügt werden. Hier kann beim ersten einfügen per Mouse-Over bestimmt werden, wie viele Spalten und Zeilen die Tabelle haben soll. Eine bereits eingefügte Tabelle kann zusätzlich über die Schaltflächen: „Spalte einfügen“, „Spalte entfernen“, „Zeile einfügen“, „Zeile entfernen“ und „Zellen verbinden“ SPALTE EINFÜGEN, SPALTE ENTFERNEN, ZEILE EINFÜGEN, ZEILE ENTFERNEN und ZELLEN VERBINDEN verändert werden.
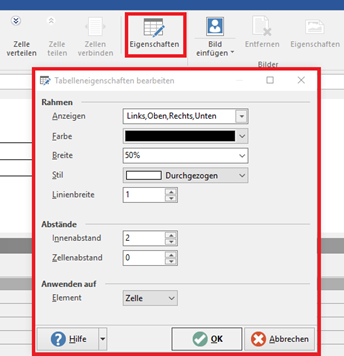
Weitere Einstellungen für den Rahmen oder den Abständen können über das Betätigen der Schaltfläche „Eigenschaften“ : EIGENSCHAFTEN getätigt werden.
| Note | ||
|---|---|---|
| ||
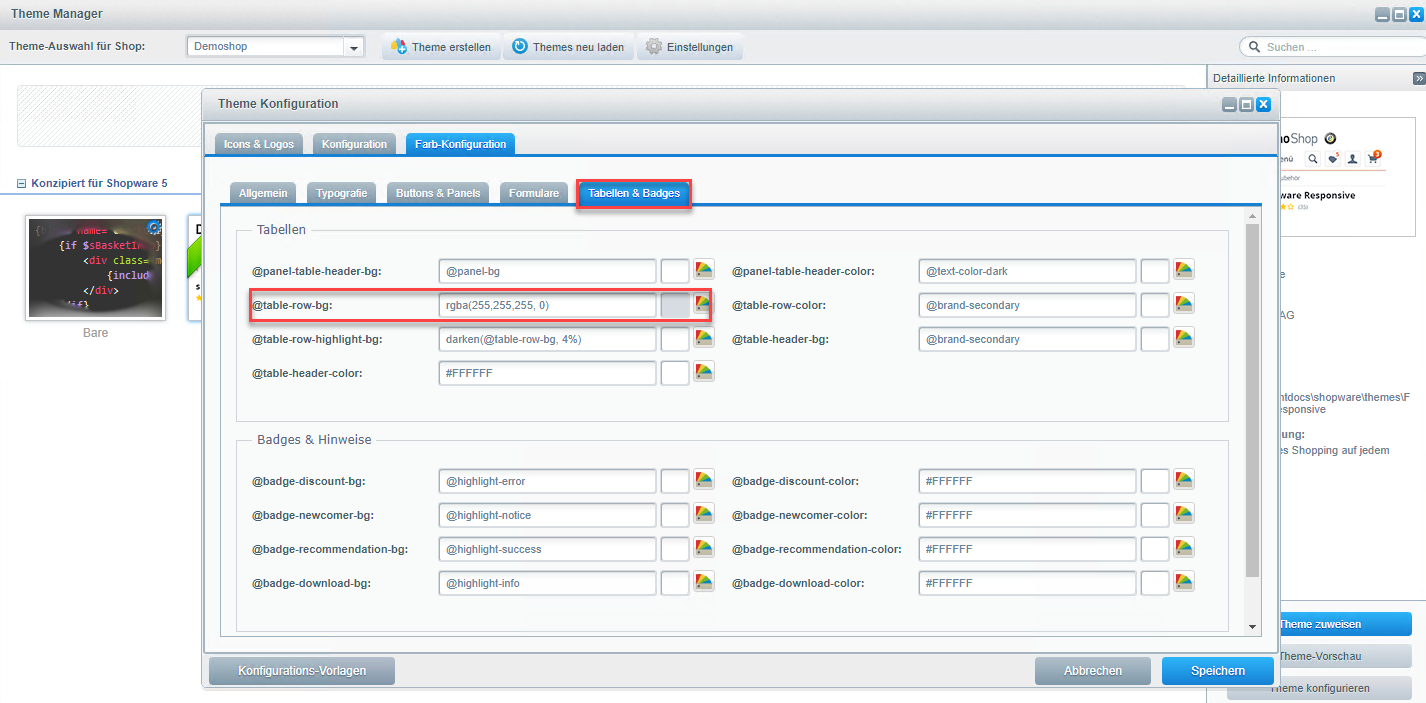
Shopware: Damit die Hintergrundfarbe der Vorlage auch in den Tabellen genommen wird, muss im verwendeten "Theme" für Shopware, in den Theme-Farb-Konfigurationen das Feld "@table-row-bg" angepasst werden: Zum Beispiel: rgba(255,255,255, 0) |
...
5. Bild einfügen
Über die Schaltfläche: „Bild einfügen“ BILD EINFÜGEN lassen sich URL-Pfade für Bilder hinterlegen. Ein Hinterlegen von Bilder über „Drag&Drop“ oder „Copy / Paste“ wird an dieser Stelle unterbunden, da es in HTML-Vorlagen nicht gewollt ist Bilddateien fest zu hinterlegen oder einzubetten.
...
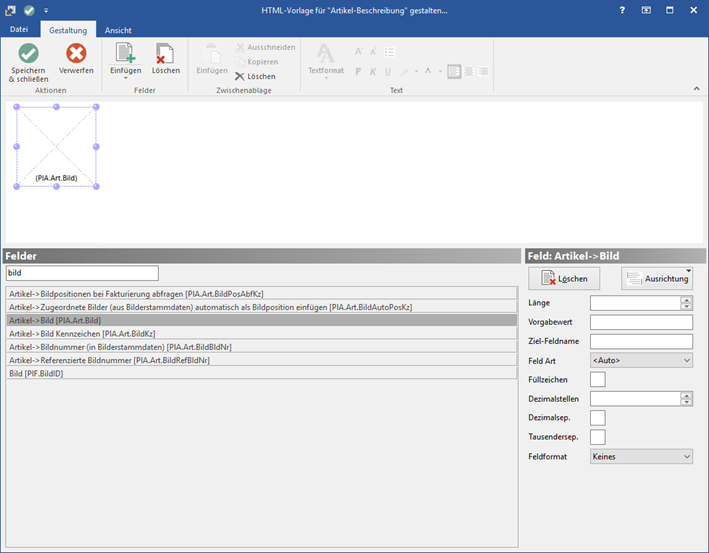
Bilder dürfen in HTML-Vorlagen nicht eingefügt werden. Um HTML-Vorlagen dennoch möglichst realistisch gestalten zu können, können Platzhalter für Bilder verwendet werden. Diese Platzhalter können in der Größe und in der Ausrichtung angepasst werden. Diese fügt man mit der Feld-Variable: „PlA.Art.Bild“ ein.
Blendet man die Detail-Ansicht: „Beschreibung HTML-Vorschau“ ein wird hier das Bild der Variable PlA.Art.Bild angezeigt.
...
Auch Links / URLs lassen sich hinterlegen. Hierfür wird die Schaltfläche „Link“ : LINK betätigt. Hier wählt man nun eine Beschriftung, die Adresse und gegebenenfalls noch einen Info-Text und bestätigt diese mit der Schaltfläche: „OK“OK. Über die Schaltfläche: "Link bearbeiten" LINK BEARBEITEN können die Einstellungen geändert werden. Für die Link-Adresse steht ein Feldeditor zur Verfügung, mit dem es möglich ist eine URL / Link über Formeln aufzubauen.
...
10. Quelltext
Über die Schaltfläche: „Quelltext“ QUELLTEXT lässt sich der Quelltext des im Designer erstellten Dokumentes einsehen. Ebenfalls kann hier in HTML-Sprache weitergeschrieben und angepasst werden.
...
11. Vorschau anzeigen
Über die Schaltfläche: „Vorschau“ VORSCHAU wird angezeigt, wie das Dokument vollendet formatiert aussieht.
...