...
Über die Schaltfläche „CSS einfügen“ können externe CSS (Cascading Style Sheets) geladen und für die Erstellung der HTML-Vorlage genutzt werden.
Verwenden Sie Verwendest du bereits für den Online-Shop einen eigenen Style Sheet, können Sie kannst du mit dieser Funktion auf diese Datei zugreifen. Dieser wird im Quelltext eingebunden und auf diese Weise auch für die HTML-Vorlage nutzbar.
...
4. Tabellen
Über die Schaltfläche: „Tabelle einfügen“ kann eine Tabelle eingefügt werden. Hier kann beim ersten einfügen per Mouse-Over bestimmt werden, wie viele Spalten und Zeilen die Tabelle haben soll. Eine bereits eingefügte Tabelle kann zusätzlich über die Schaltflächen: „Spalte einfügen“, „Spalte entfernen“, „Zeile einfügen“, „Zeile entfernen“ und „Zellen verbinden“ verändert werden.
...
5. Bild einfügen
Über die Schaltfläche: „Bild einfügen“ lassen sich URL-Pfade für Bilder hinterlegen. Ein Hinterlegen von Bilder über „Drag&Drop“ oder „Copy / Pace“ Paste“ wird an dieser Stelle unterbunden, da es in HTML-Vorlagen nicht gewollt ist Bilddateien fest zu hinterlegen oder einzubetten.
...
Bilder dürfen in HTML-Vorlagen nicht eingefügt werden. Um HTML-Vorlagen dennoch möglichst realistisch gestalten zu können, können Platzhalter für Bilder verwendet werden. Diese Platzhalter können in der Größe und in der Ausrichtung angepasst werden. Diesen Platzhalter Diese fügt man mit der Feld-Variable „PlA.Art.Bild“ ein.
...
Blendet man die Detail-Ansicht „Beschreibung HTML-Vorschau“ ein wird hier das Bild der Variable PlA.Art.Bild angezeigt.
...
Auch Links / URLs lassen sich hinterlegen. Hierfür wird die Schaltfläche „Link“ betätigt. Hier wählt man nun eine Beschriftung, die Adresse und gegeben falls gegebenenfalls noch einen Info-Text und bestätigt diese mit der Schaltfläche: „OK“. Über die Schaltfläche: "Link bearbeiten" können die Einstellungen geändert werden. Für die Link-Adresse steht ein Feldeditor zur Verfügung, mit dem es möglich ist eine URL / Link über Formeln aufzubauen.
...
Vordefinierte Überschriften, auch Title genannt, findet man im Texttool im Register: „Text formatieren“ in der Registergruppe: „Schriftart“. Hier stehen neben „Normal“ die Überschriften 1-5 zur Verfügung. Es gilt, die : Die Überschriften werden von 1 nach 5 kleiner.
...
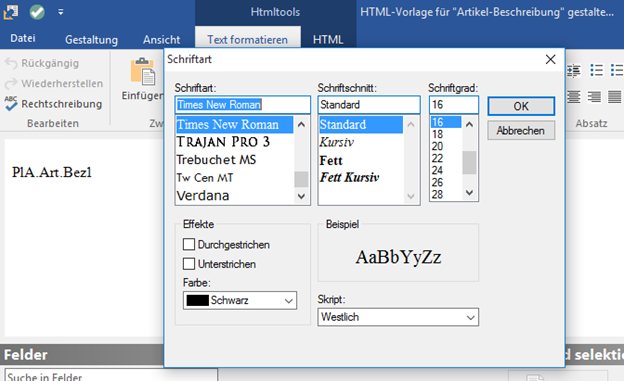
Schriftarten, Schriftschnitt, Schriftgrad, Effekt, Schriftfarbe und Skripte sind
die sind über kleine Schaltfläche Schaltflächen (neben der Headergruppen-Unterschrift "Schriftart") in einem separates separaten Fenster verfügbar.
9. Gestalter
...
10. Quelltext
Über die Schaltfläche: „Quelltext“ lasst lässt sich der Quelltext des im Designer erstellten Dokumentes einsehen. Ebenfalls kann hier in HTML-Sprache weitergeschrieben und angepasst werden.
...
11. Vorschau anzeigen
Über dies die Schaltfläche: „Vorschau“ wird angezeigt, wie das Dokument vollendet formatiert aussieht.
...