...
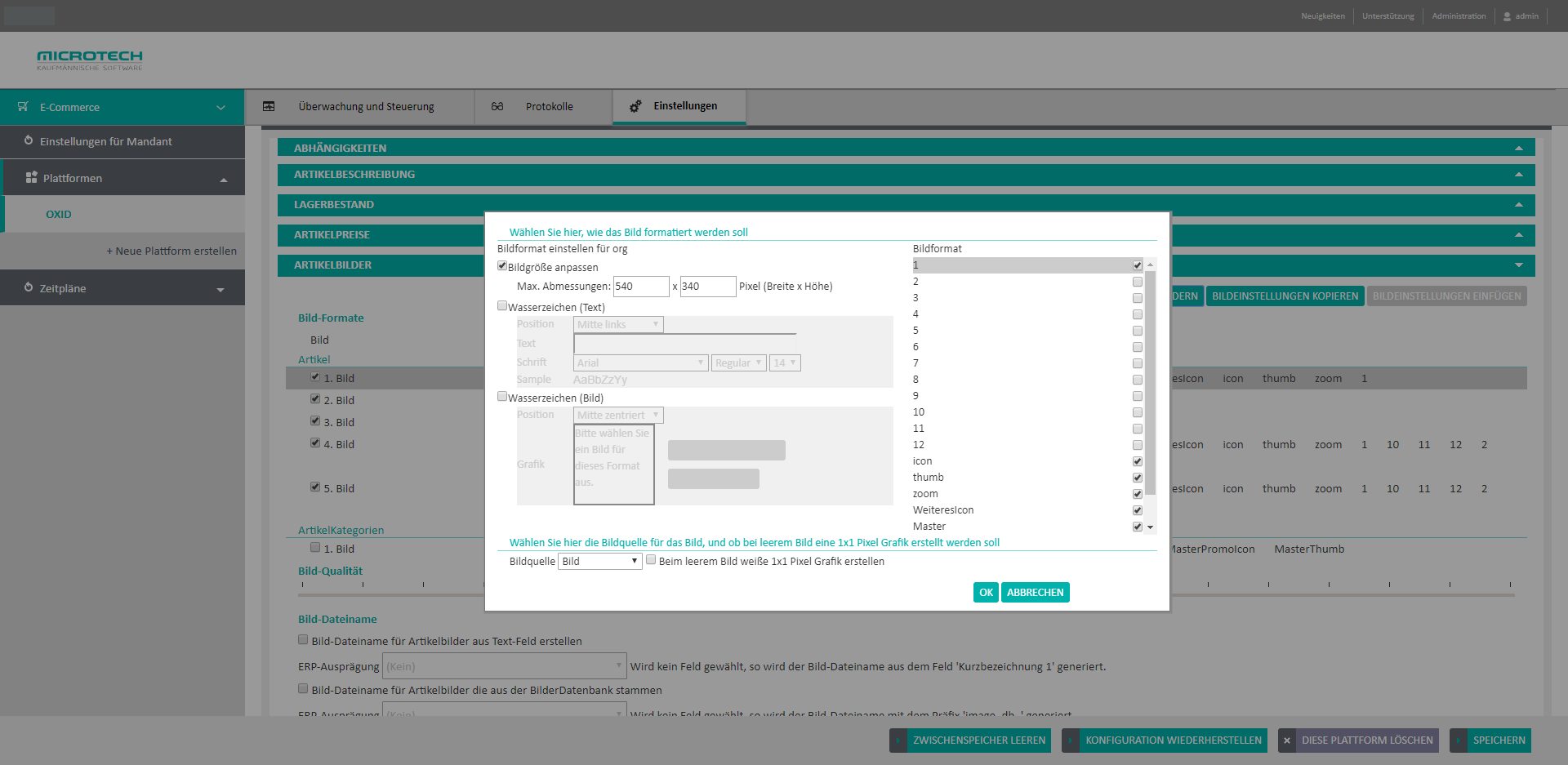
- 1 --> Größe der Artikelbilder (Bild 1-12) in Pixeln (Breite*Höhe), z.B. oxpic1
- Icon --> Größe des Icons in Pixeln (Breite*Höhe)
- thumb --> Größe des Thumbnails in Pixeln (Breite*Höhe)
- zoom --> Größe der Zoombilder (Zoom1-4) in Pixeln (Breite*Höhe)
- WeiteresIcon --> Größe des Icons in Pixeln (Breite*Höhe)
- Master --> Orginalgröße wird beibehalten
- MasterIcon --> Größe des Icons in Pixeln (Breite*Höhe)
- MasterThumb --> Größe des Thumbnails in Pixeln (Breite*Höhe)
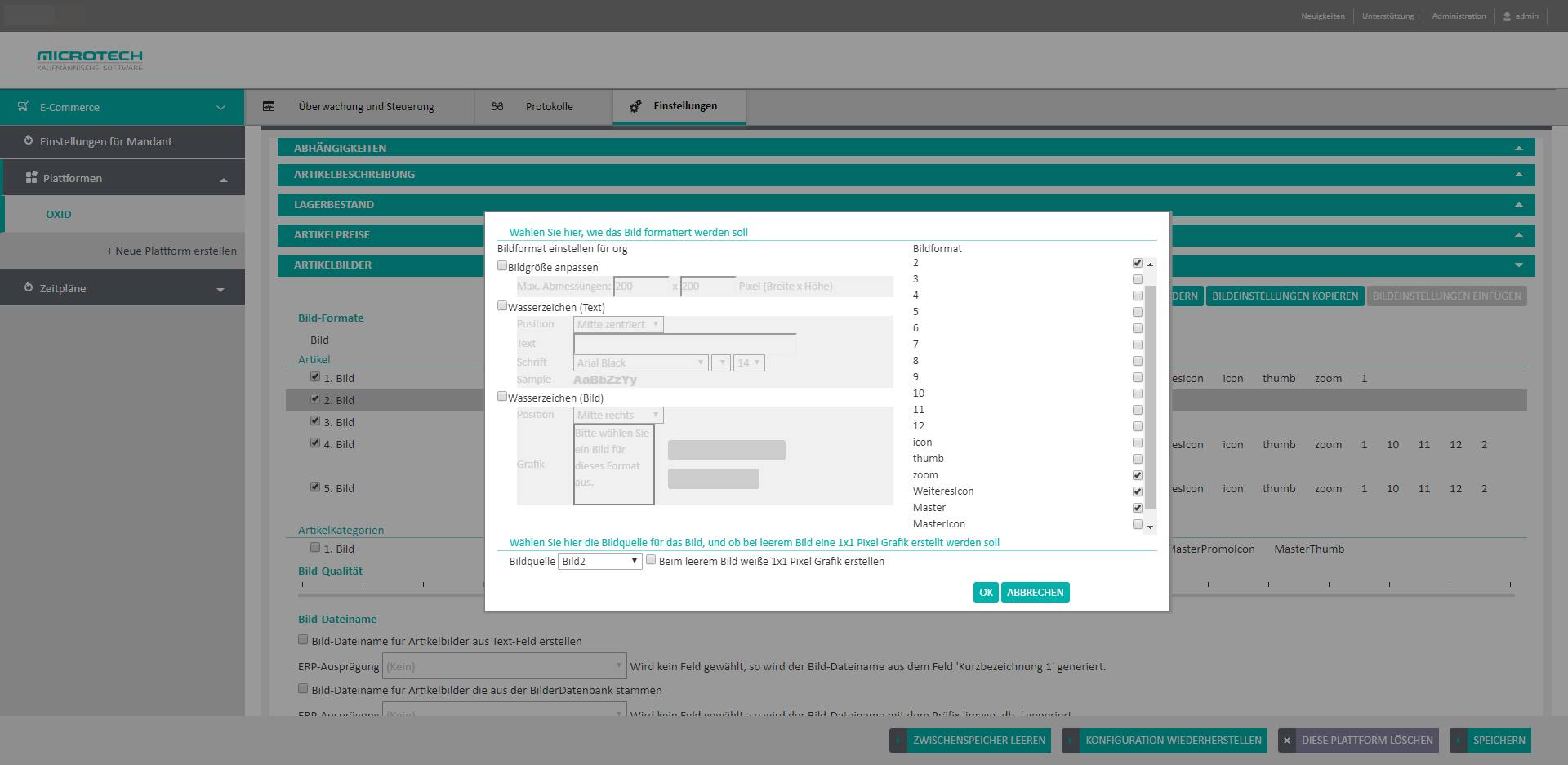
Für Bild 2 - und alle weiteren Bilder - sollte die Konfiguration wie folgt aussehen:
- 2 --> Größe der Artikelbilder (Bild 1-12) in Pixeln (Breite*Höhe) oxid2 (bei dem 3. Bild --> oxid3 etc.)
- zoom --> Größe der Zoombilder (Zoom1-4) in Pixeln (Breite*Höhe)
- WeiteresIcon --> Größe des Icons in Pixeln (Breite*Höhe)
- Master --> Orginalgröße wird beibehalten
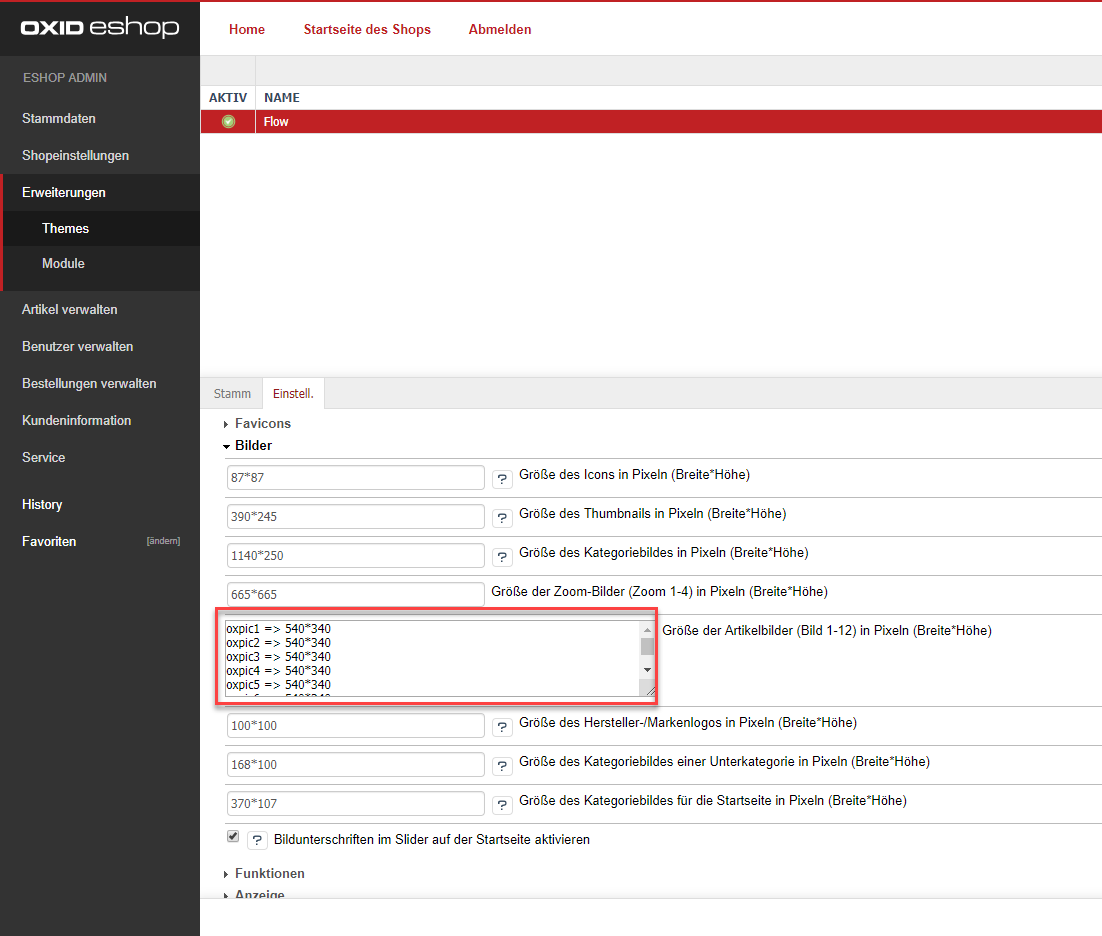
Bildeinstellung in OXID
Die Bildeinstellungen in OXID finden sie im Menü unter Erweiterung >Themes. Dort wählen Sie das aktive Theme aus und klicken auf den Reiter Einstellungen. Nur die eingerahmten Werte sind interessant für die Konfiguration in der aktuellen Version der Middleware.
OXID Kategoriebilder
...
Diese Selektionsfelder müssen über Freie Felder im Bereich "ArtikelkategorieZuordnung" (mit der Tabelle "oxobject2category") verbunden werden, für die Sortierung z .B. das Feld OXPOS.
Diese Information wird bei der Artikel-Synchronisation übertragen.
Beispiel:
Selektionsfeld pflegen in der Warenwirtschaft:
Zuordnung in der Konfiguration Freie Felder von cateno 5:
Im Backend des OXID-Shops ist das Ergebnis nach der Artikel-Synchronisation wie folgt:
Im Frontend des OXID-Shops ist das Ergebnis wie folgt: